Preschool WordPress Theme · Documentation
By: Crafted PixelsAbout
Preschool is a responsive Retina-Ready WordPress theme, designed for preschools, kindergartens, nurseries, or any other children-themed websites.
Preschool Theme - Features:
- Drag and Drop Page Builder included (MotoPress Content Editor);
- Custom slider - shapes your pictures like clouds, without previous photo editing;
- Custom Gallery Page - custom filterable image gallery with albums;
- Custom Home Page;
- Custom Contact Page; - with Address, Phone, Email, Website, Google Map and Contact Form;
- Administrable social media icons;
- Logo template included;
- WooCommerce compatible;
- Fully responsive, looks great on any device;
- Post formats - Standard, Aside, Audio, Chat, Gallery, Image, Link, Quote, Status, Video;
- Jetpack compatible;
- Latin diacritics + Cyrillic + RTL languages support;
- Search Engine Friendly;
- W3C Markup Validated and cross-browser compatible.
Installing
Preschool Theme is compatible with WordPress 3.6+ (including 4.0). If you have older WordPress versions, please update before using the theme.
- STEP 1: For this step you have two options:
- Option 1: Upload via FTP the "Preschool" folder from the archive to wp-content/themes directory.
- Option 2: Use the "Install themes" function from WordPress Dashboard. Go to Appearance > Themes. Click the "Add New" button.

Click "Upload Theme" button. Choose Preschool-theme.zip from the archive and then click the "Install Now" button.
- STEP 2: Activate the theme from the "Manage Themes" tab.
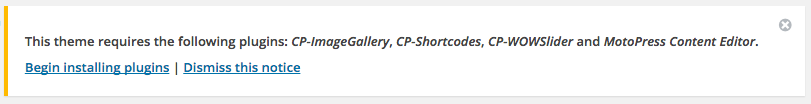
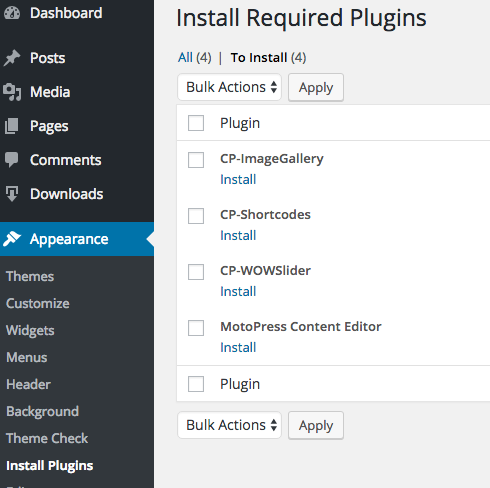
After activating the theme, you will be prompted to install the required plugins: CP Image Gallery, CP Shortcodes and CP WOWSlider.
-
Press "Begin Installing Plugins"

-
Install the plugins following the three steps depicted

Setting up Preschool Theme
Preschool has a custom front page, so for displaying it and the blog posts page correctly, follow this steps:
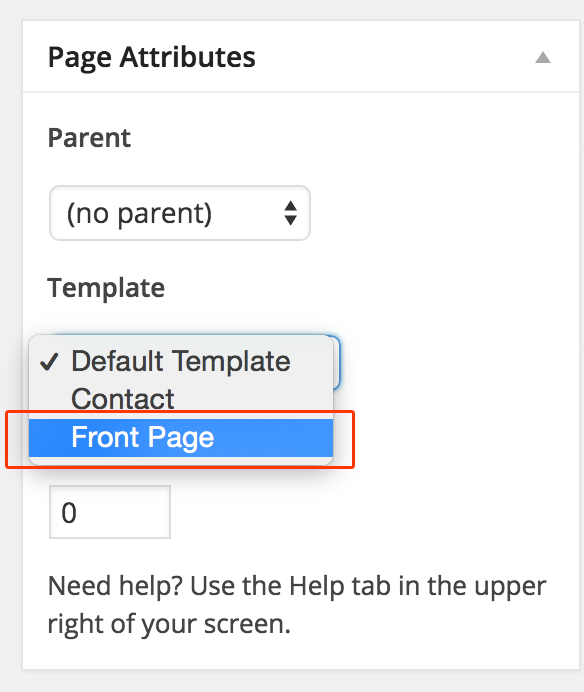
- Create a new page - name it "Home" and choose "Front Page" template for it;

- Create another page and name it "Journal" or Blog" or whatever you want the posts page to be named;
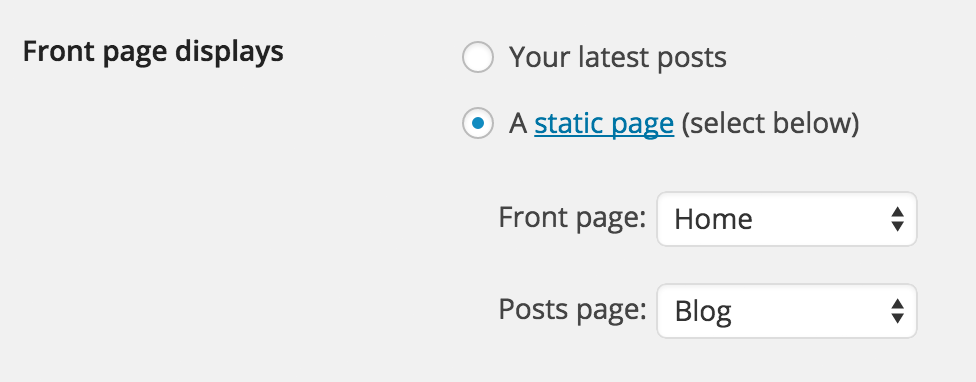
- Go to Settings > Reading and set them as static pages for Front Page and Posts Page.

Uploading logo
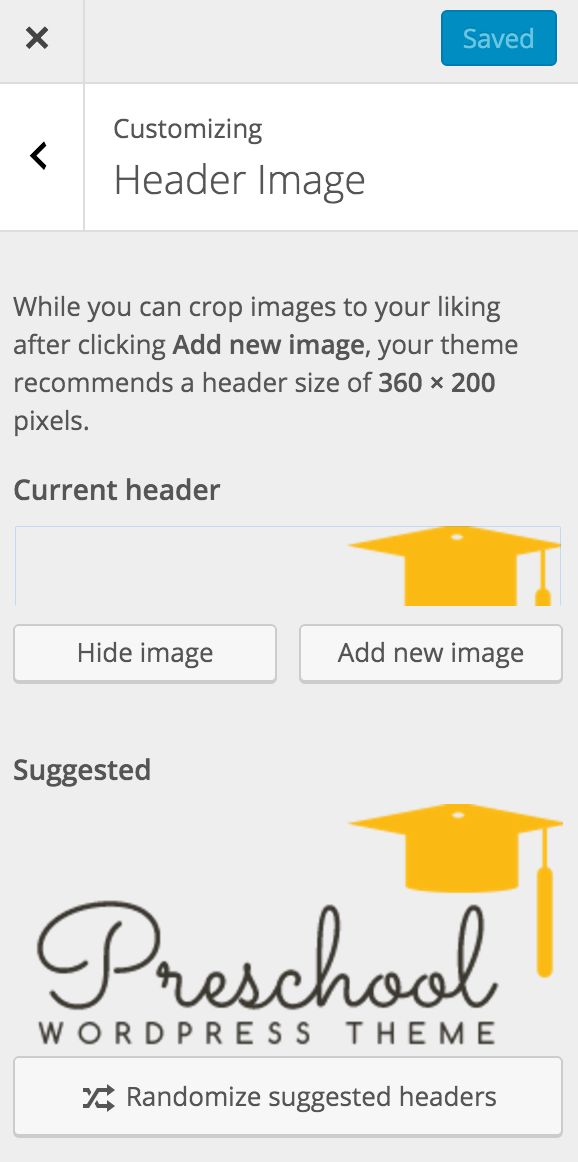
To change the default logo with your logo, go to Appearance > Header. The logo is Retina-optimized (your 360px X 200px logo will be displayed at half size).

CP WOWSlider plugin
See Setting up for installing.
The front page slider has multiple effects to choose from. The plugin installs with 2 demo images for preview and easy setup. Once you upload your own images, the demo images are automatically replaced.
Slider images are 670px wide by 400px high. For best results it is recommended to upload 670x400 images, or any other size with the same aspect ratio.
Uploaded images are automatically resized and shaped like a cloud, there is no need for previous image editing.
To add or edit slider images, go to Plugins > CP WOWSlider.

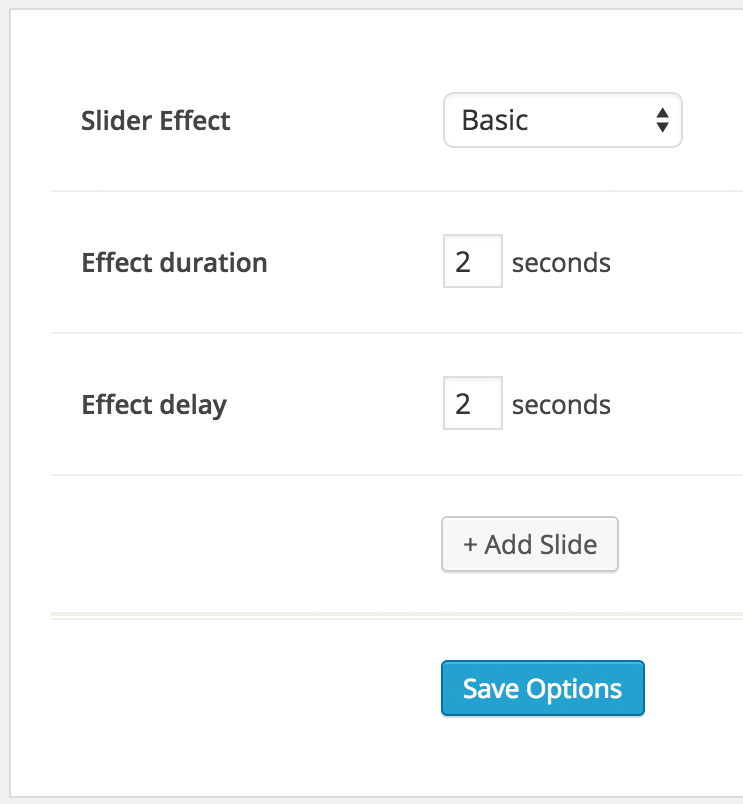
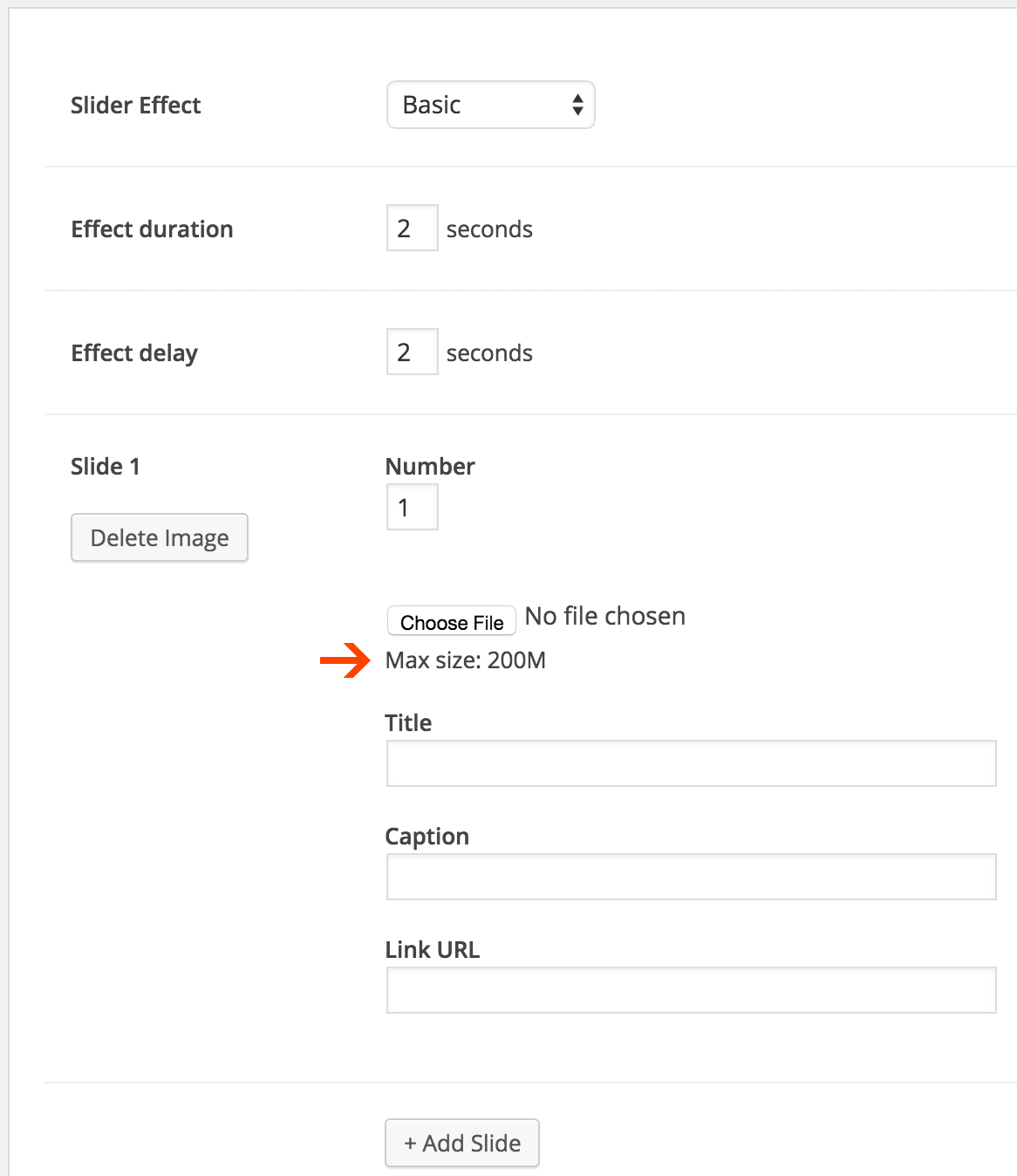
If you have not uploaded any images yet, only the "+ Add Slide" button will show. You can also change the transition effect, duration and delay.
Click "+ Add Slide" to add a new image. For each slide, there are several options: Number (for re-ordering), Title and Caption (Description). Please note that, depending on your hosting server, upload image size may vary. That limit is displayed just below the image uploader.

CP Image Gallery plugin
See Setting up for installing.
Preschool has a custom gallery page with filterable photo albums. To use it, create a new page called Gallery (or any other name of your choice) and use the shortcode [cp-image-gallery].
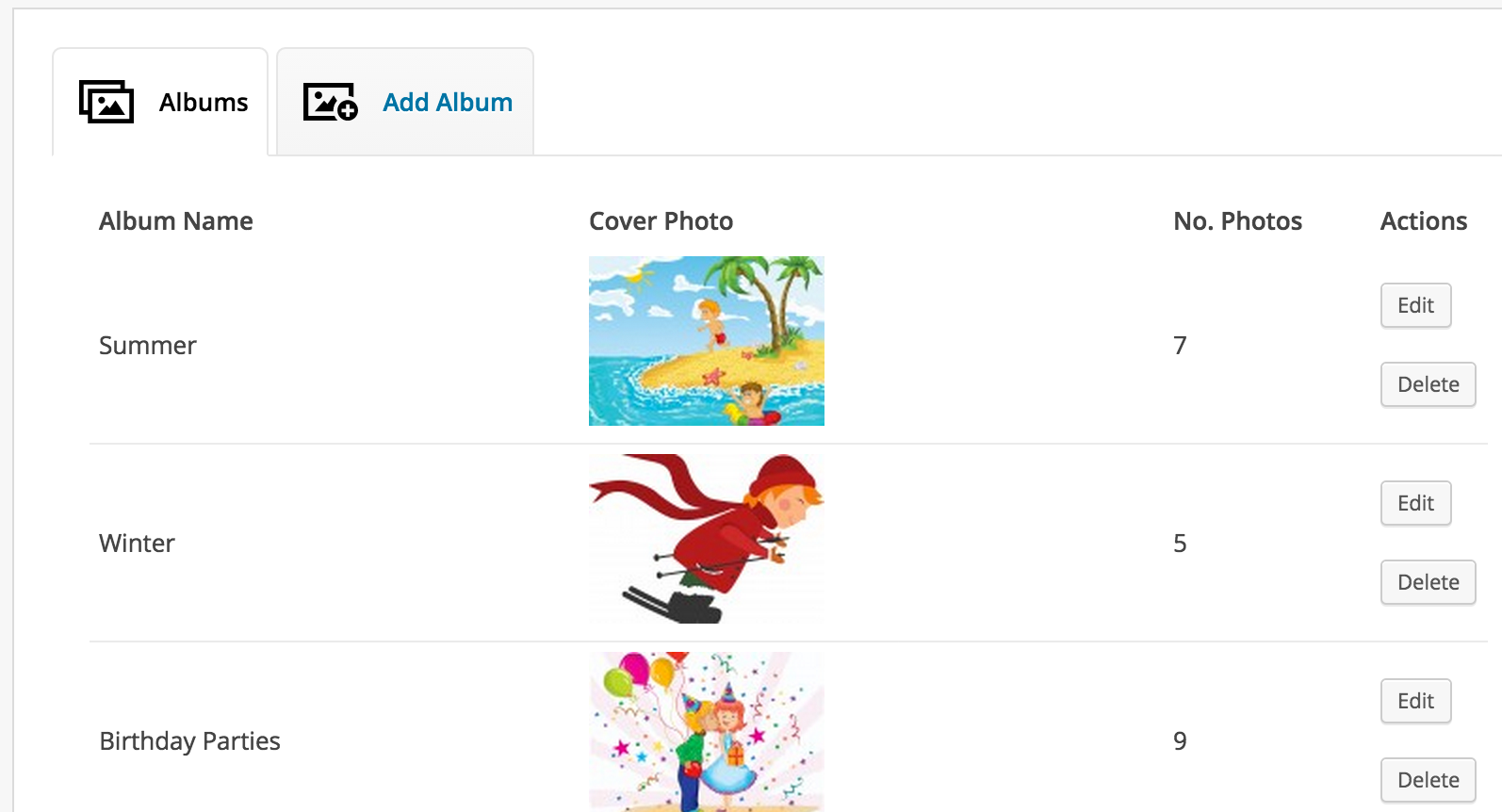
To add or edit albums in your gallery, go to Plugins > CP Image Gallery. (NOTE: The "Edit" tab shows only when you click an album's Edit button.)

- Add an album in the "Add Album" tab. You may select multiple files to upload at a time (but please bear in mind that maximum file upload size depends on your hosting configuration, sometimes it can be as low as 2 MB).
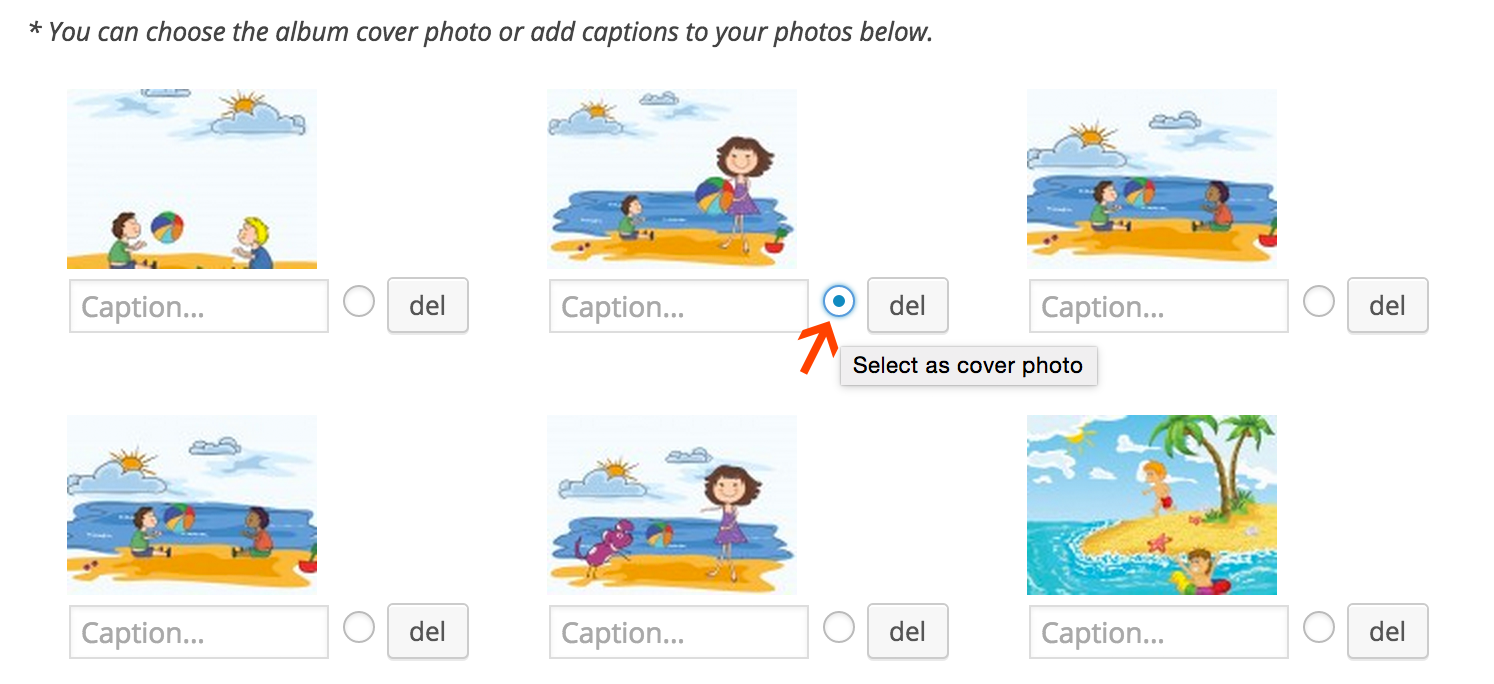
- After saving the album, go to "Albums" tab, click Edit button and choose a cover photo for the album. To do that, check the radio button on the desired photo.

- You can edit/add caption or delete pictures. (NOTE: Caption is displayed when the picture is opened in prettyPhoto lightbox.)
CP Shortcodes
CP Shortcodes plugin is a custom plugin developed by us.
Grid columns
You can easily organize your page or post content into 2, 3, 4 or 6 columns with shortcodes, by using the [col] shortcode with the number of columns desired. Columns must be encased in a row. For example, if you want 2 columns, the shortcode will look like this:
[row]
[col 2]<-- First column content here -->[/col]
[col 2 last]<-- Second column content here -->[/col]
[/row]
3 Columns
[row]
[col 3]<-- First column content here -->[/col]
[col 3]<-- Second column content here -->[/col]
[col 3 last]<-- Third column content here -->[/col]
[/row]
4 Columns
[row]
[col 4]<-- First column content here -->[/col]
[col 4]<-- Second column content here -->[/col]
[col 4]<-- Third column content here -->[/col]
[col 4 last]<-- Fourth column content here -->[/col]
[/row]
6 Columns
[row]
[col 6]<-- First column content here -->[/col]
[col 6]<-- Second column content here -->[/col]
[col 6]<-- Third column content here -->[/col]
[col 6]<-- Fourth column content here -->[/col]
[col 6]<-- Fifth column content here -->[/col]
[col 6 last]<-- Sixth column content here -->[/col]
[/row]
Buttons
You can easily add buttons with different colors and sizes, with the button shortcode.
The button shortcode has 3 attributes/options:
- size (xlarge, large, medium, small)
- color (blue, green, silver, gray, black, olive, yellow, gold, orange, red, brown, brick, pink, purple)
- link (the link)
Button Sizes
- Extra Large
Button
[button size="xlarge" color=blue text=Button link=http://craftedpixels.net] - Large
Button
[button size="large" color=blue text=Button link=http://craftedpixels.net] - Medium
Button
[button size="medium" color=blue text=Button link=http://craftedpixels.net] - Small
Button
[button size="small" color=blue text=Button link=http://craftedpixels.net]
Button Colors
- Blue:
Button
[button color=blue link=http://craftedpixels.net text=Button] - Green:
Button
[button color=green link=http://craftedpixels.net text=Button] - Yellow:
Button
[button color=yellow link=http://craftedpixels.net text=Button] - Gold:
Button
[button color=gold link=http://craftedpixels.net text=Button] - Orange:
Button
[button color=orange link=http://craftedpixels.net text=Button] - Brown:
Button
[button color=brown link=http://craftedpixels.net text=Button] - Brick:
Button
[button color=brick link=http://craftedpixels.net text=Button] - Red:
Button
[button color=red link=http://craftedpixels.net text=Button] - Pink:
Button
[button color=pink link=http://craftedpixels.net text=Button] - Purple:
Button
[button color=purple link=http://craftedpixels.net text=Button] - Black:
Button
[button color=black link=http://craftedpixels.net text=Button] - Gray:
Button
[button color=gray link=http://craftedpixels.net text=Button] - Silver:
Button
[button color=silver link=http://craftedpixels.net text=Button] - Olive:
Button
[button color=olive link=http://craftedpixels.net text=Button]
MotoPress Content Editor
MotoPress is a third-party plugin, for details about using it, please check the documentation on developer's website http://www.getmotopress.com/documentation/wordpress/plugins/content-editor/ and check out the video tutorials here: https://www.youtube.com/channel/UCtkDYmIQ5Lv_z8KbjJ2lpFQ/videos
Contact Page & Social Media
Preschool comes with a special Contact Page Template with details (address, phone, email, website), social media and contact form.
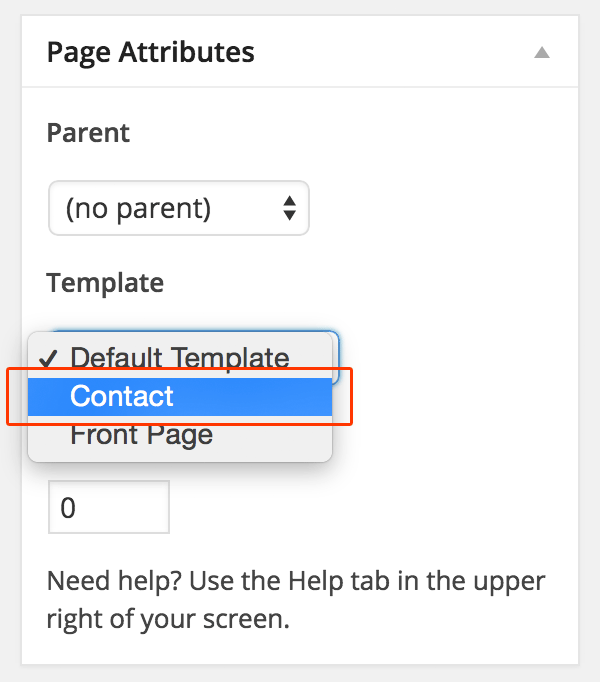
To activate the Contact Page, simply create a page and name it Contact (or however you want), and choose as template "Contact".

The Contact Page details and the social media icons displayed in the footer and Contact Page are manageable from Customizer > Theme Settings > Contact Page.


Icons are available for RSS, Google+, Twitter, Facebook, Instagram, LinkedIn, Pinterest and YouTube. For an icon to be displayed, you must add the link to your profile on that social network.
Updates
-
V 1.1 [30.08.2016]
Renamed CP Image Gallery plugin and set the version number to 99 to avoid the naming conflict with a new plugin that was released by somebody else on the WordPress plugin repo. ( https://wordpress.org/plugins/cp-image-gallery/ ) -
V 1.0 [04.07.2016]
Initial release.
Sources and Credits
-
Fonts:
- Sacramento – used in the logo;
- Comfortaa – used for titles;
- Solomon Sans – premium font used everywhere else (body text etc.).
- Vectors and shapes: Vecteezy Premium or handcrafted by us;
- Webfont Icons: FontAwesome;
- Patterns: subtlepatterns.com;
- Images used in the demo (properly licensed, included in the template): graphicstock.com
- Images used in the demo (not included in the template):
