Vintage Wedding WordPress Theme
By: Crafted PixelsAbout
Vintage Wedding Theme - Fully responsive WordPress theme that looks great on any device. It has 11 Page Templates and 12 Widget Areas. Easily customizable from WordPress Dashboard, Search Engine Friendly, W3C Markup Validated and cross-browser compatible.
The page templates are:- Vintage Gallery (AJAX filterable Photo Albums Gallery)
- Blog (full posts)
- Blog Excerpt (summary)
- Content + Sidebar Right
- Content Half Page + Sidebar Right Half Page
- Full Width Page (no sidebar)
- Landing Page (no menu)
- Sidebar Left + Content
- Sidebar Left Half Page + Content Half Page
- Sitemap
- Woocommerce
Installing
- STEP 1: For this step you have two options:
- Option 1: Upload via FTP the "kindergarten" folder from the archive to wp-content/themes directory.
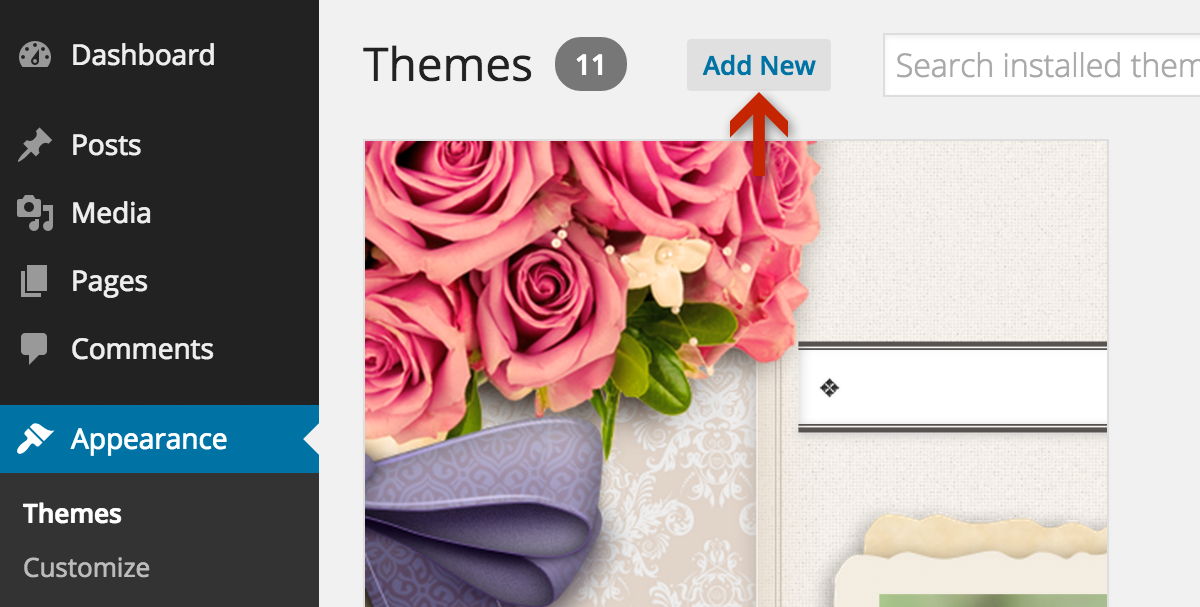
- Option 2: Use the "Install themes" function from WordPress Dashboard. Go to Appearance > Themes. Click the "Add New" button.

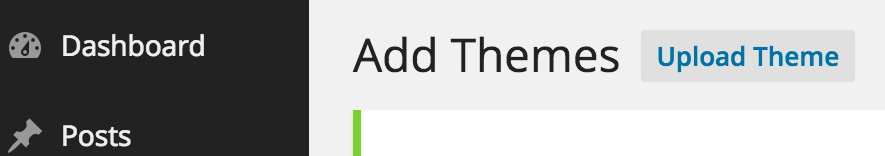
Click "Upload Theme" button. Choose vintage_wedding.zip from the archive and then click the "Install Now" button.
- STEP 2: Activate the theme.
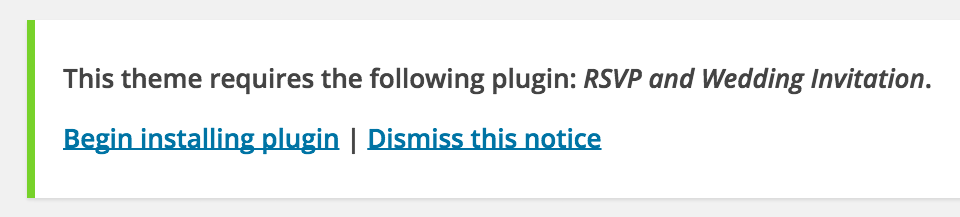
After activating the theme, you will be prompted to install the required plugin: RSVP and Wedding Invitation.
-
Press "Begin Installing Plugins"

-
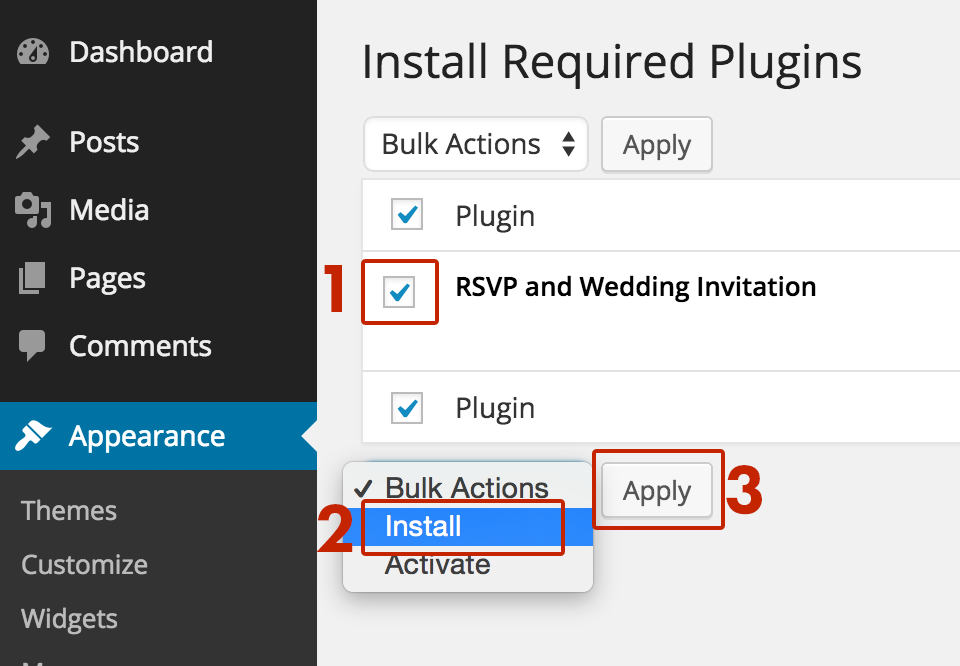
Install the plugins following the three steps depicted

Customizing Vintage Wedding Theme
There are several options in Appearance:
- Customize: WordPress default theme customization screen will open

- Site Title & Tagline
- Colors - change background color
-
Header Image - Add/change header image.
Use this option only if you want to use a logo/single header image instead of Bride & Groom photos.
- Background Image - change background image
- Navigation - place the custom menus (if you created one)
- Static front page - you can choose any other page of the site to be displayed as Home Page.
- Widgets: add/edit widgets in the widgetized areas
- Menus: add/edit custom menus
- Theme Options: Vintage Wedding Admin Panel (see Theme Options below)
- Gallery: from here you can manage your Photo Album Gallery page (see Gallery below)
- RSVP: from here you can manage your RSVP and send wedding invitations (see RSVP below)
- Background: from here you can change site background.
Theme Options
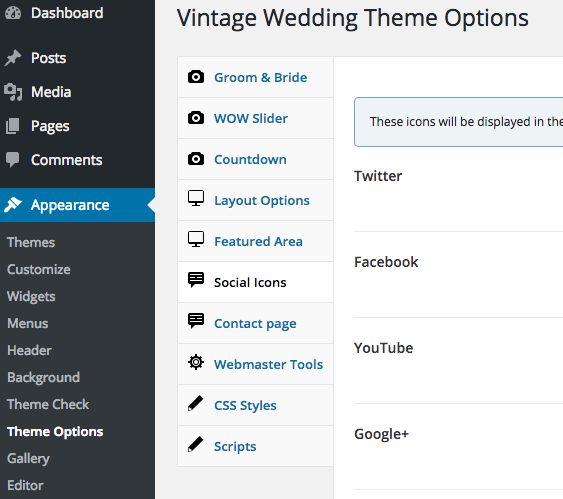
To access the theme Admin Panel, go to Appearance > Theme Options. Vintage Wedding Theme has the following admin panel tabs:

-
Groom & Bride
- Add/edit groom and bride names and pictures;
-
Hide Pictures: If you prefer not to display Bride & Groom photos on your site, just check "Hide Photos" option.
If you want to use a logo instead of groom and bride pictures, please upload your logo image in Appearance > Header. When a logo is displayed, bride and groom photos are hidden automatically.
- WOW Slider - manage home page slider. You can:
- Add/edit/delete pictures;
- Change slider effect (13 different effects to choose from);
- Change effect duration;
- Change effect delay (pause between two image slides);
- Hide the slider.
-
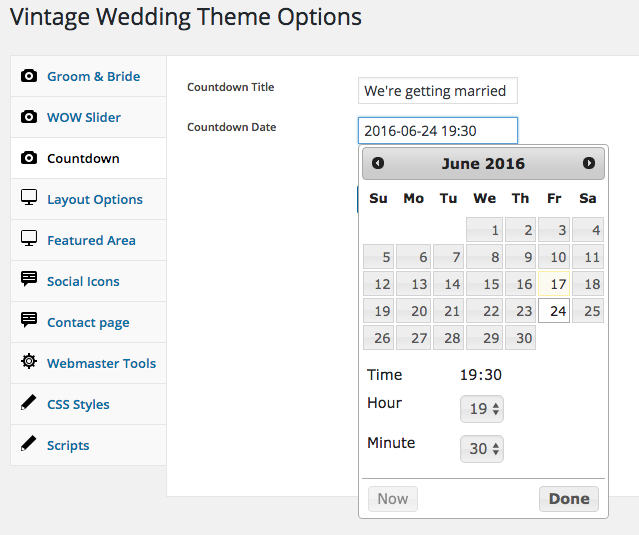
Countdown
This displays and controls the Countdown on homepage. Here you can add your wedding date and hour and a custom text that is displayed above the countdown.

-
Layout Options
With this option you can hide or change the image on the left side of the site (by default a bouquet of roses).
-
Featured Area You can add:
- Headline;
- Subheadline;
- Text [Content Area];
- Button Text;
- Button Link [Call to Action Text and Call to Action URL];
-
Webmaster Tools
You can add your verification code and tracker.
For verification - add your ID Number from Button and/or Bing and/or Yahoo.
For tracking - insert your tracking code (Button Analytics, StatCounter, any other or all of them). -
Social Icons
Add links to your social media profiles. The icons will automatically be displayed in the website's footer area and on the Contact Page. -
Contact Page
Custom Contact Page. You can add contact details (address, phone, email, website), and also there's a Google Map and a functional contact form.
The address you add in contact details is automatically displayed on the Google Maps map.
The email address you add in contact details is automatically used for the contact form.
-
CSS styles
You can:-
Center layout. If you prefer centered layout, simply check "Center layout" and click "Save Options" button.

- Add your custom CSS styles.
-
Center layout. If you prefer centered layout, simply check "Center layout" and click "Save Options" button.
-
Scripts
Here you can add your custom javascript. You can choose to include it in the header or the footer (recommended).
Gallery
With this option you can create a custom AJAX filterable photo album gallery page. Just go to Appearance > Gallery.

- Add an album in the "Add Album" tab (you may select multiple files to upload at a time - please bear in mind that maximum file upload size depends on your hosting configuration, sometimes it can be as low as 2 MB).
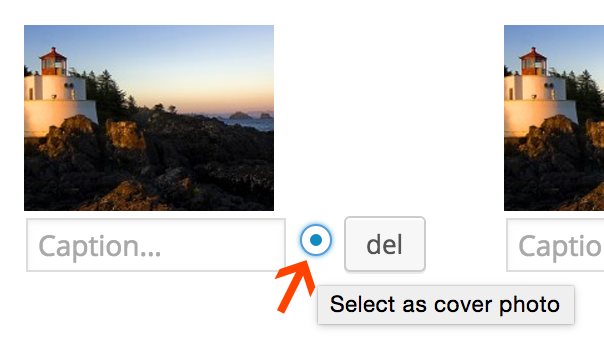
- After saving the album, go to "Albums" tab, click Edit button and choose a cover photo for the album. To do that, check the radio button on the desired photo.

- You can edit/add caption or delete all the pictures in the album. Photo captions are displayed under the photo on the page and when picture is opened in lightbox.
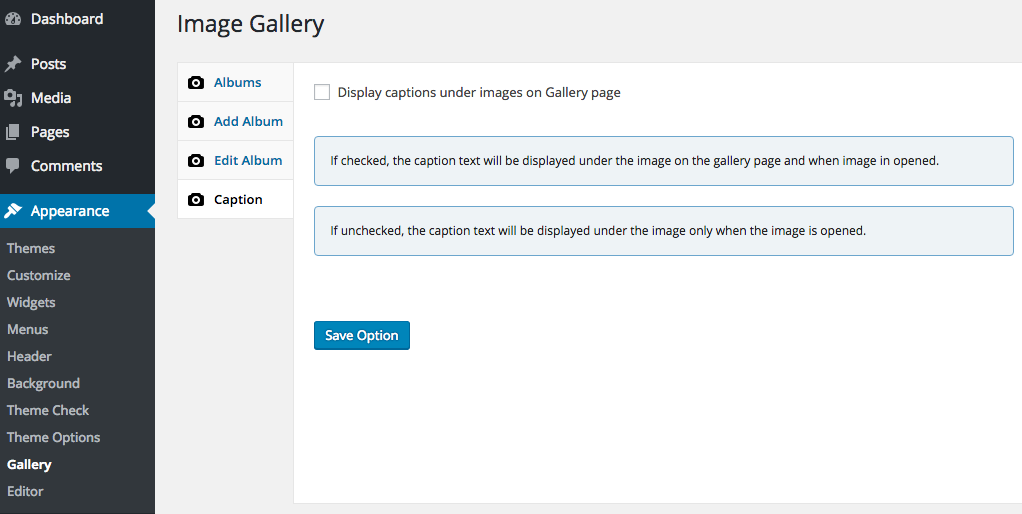
- If you want to display the caption texts under images on the page, check the option in the "Captions" tab. If the option is unchecked, the captions will only be displayed when the image is opened in lighbox.
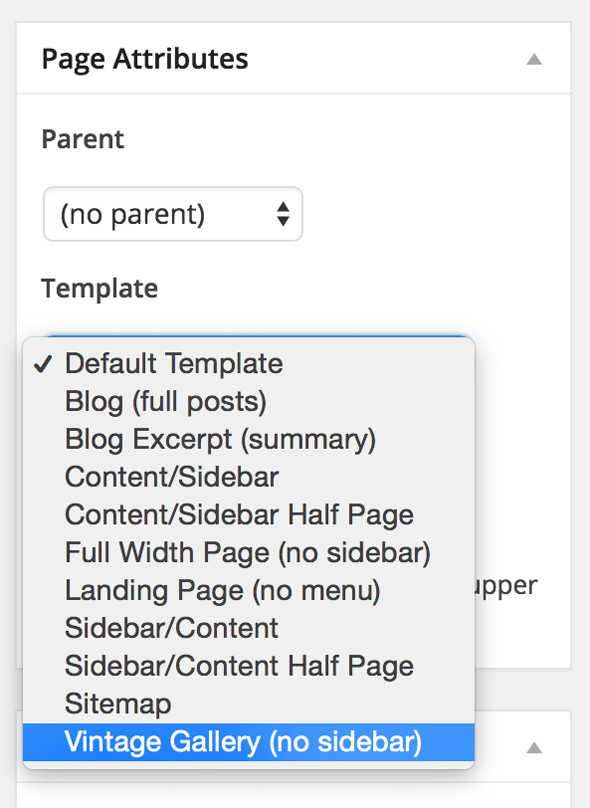
- To display the albums on your site, create a new page and select as template "Vintage Gallery (no sidebar)".

Gallery will automatically display in that page.
RSVP & Wedding Invitations
To add the RSVP form on a page, use the [rsvp] shortcode.
Send email invitations to your wedding and check who completed RSVP.

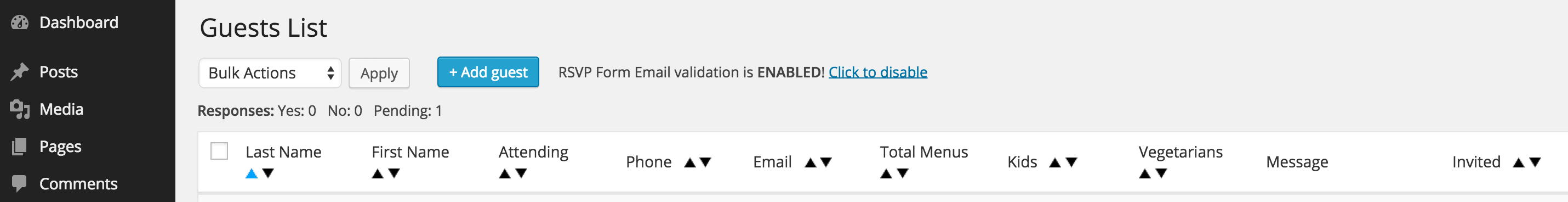
- To add a guest, click "Add guest" button.
- To edit a guest's information, click on his/hers name.
- To delete one or multiple guests, check the guests you want to delete, and select "Delete" from the "Bulk Actions" drop down menu. Then click Apply.
- To send wedding invitations, check the guests you want to invite, and select "Send invitation" from the "Bulk Actions" drop down menu. Then click Apply.
- To order guests alphabetically or by any other column entry, click the up/down arrows.
- If you prefer not to have to add your guests in the guest list: By default the rsvp form validates the email of the person who rsvp's. If a person who rsvp's is not on your guest list, he/she will not be able to complete the rsvp and will be notified that he/she is not on the guest list. If you prefer not to have to add your guests in the guest list, click "Click to disable" link.
With validation disabled, anybody can rsvp without being previously added to the guest list. Those who rsvp will be displayed just the same in the guest list table. Also, when validation is disabled, a captcha will show in the rsvp form, to prevent spam.

CP Shortcodes plugin
Grid columns
You can easily organize your page or post content into 2, 3, 4 or 6 columns with shortcodes, by adding your text/content in [col][/col] tags. For example, if you want 2 columns, the shortcode will look like this:
[col 2]First column content here[/col]
[col 2 last]Second column content here[/col]
All the columns are responsive and automatically adapt to any viewing environment (try resizing this window).
-
Two columns
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus. Nunc iaculis suscipit dui. Nam sit amet sem.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus. Nunc iaculis suscipit dui. Nam sit amet sem.[col 2]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus. Nunc iaculis suscipit dui. Nam sit amet sem.[/col]
[col 2 last]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus. Nunc iaculis suscipit dui. Nam sit amet sem.[/col] -
Three columns
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus.[col 3]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus.[/col]
[col 3]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus.[/col]
[col 3 last]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. Donec faucibus.[/col] -
Four columns
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[col 4]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[/col]
[col 4]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[/col]
[col 4]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[/col]
[col 4 last]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[/col] -
Six columns
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[col 6]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[/col]
[col 6]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[/col]
[col 6]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[/col]
[col 6]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[/col]
[col 6]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[/col]
[col 6 last]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam dignissim convallis est.[/col]
Button Colors
Other button colors other than the default are available. To use them, simply add the appropriate css class to your button:-
The default:
Button[button link=http://example.com text=Button] -
Other colors:
- Blue:
Button[button color=blue link=http://example.com text=Button] - Green:
Button[button color=green link=http://example.com text=Button] - Yellow:
Button[button color=yellow link=http://example.com text=Button] - Gold:
Button[button color=gold link=http://example.com text=Button] - Orange:
Button[button color=orange link=http://example.com text=Button] - Brown:
Button[button color=brown link=http://example.com text=Button] - Brick:
Button[button color=brick link=http://example.com text=Button] - Red:
Button[button color=red link=http://example.com text=Button] - Pink:
Button[button color=pink link=http://example.com text=Button] - Purple:
Button[button color=purple link=http://example.com text=Button] - Black:
Button[button color=black link=http://example.com text=Button] - Gray:
Button[button color=gray link=http://example.com text=Button] - Silver:
Button[button color=silver link=http://example.com text=Button] - Olive:
Button[button color=olive link=http://example.com text=Button]
- Blue:
Button Sizes
-
Small:
Button[button size=small link=http://example.com text=Button]
Button[button size=small color=olive link=http://example.com text=Button]
Button[button size=small color=red link=http://example.com text=Button] -
Medium:
Buttonbutton size=medium link=http://example.com text=Button]
Button[button size=medium color=olive link=http://example.com text=Button]
Button[button size=medium color=red link=http://example.com text=Button] -
Large:
Button[button size=large link=http://example.com text=Button]
Button[button size=large color=olive link=http://example.com text=Button]
Button[button size=large color=red link=http://example.com text=Button] -
XLarge:
Button[button size=xlarge link=http://example.com text=Button]
Button[button size=xlarge color=olive link=http://example.com text=Button]
Button[button size=xlarge color=red link=http://example.com text=Button]
Included
- Premium WOW Slider (see Theme Options above).
- AJAX filterable Photo Album Gallery (see Gallery above).
.PSD and .AI Files
The sources for the image-based elements of new theme version (v2.5) are included in the PSD-AI-files folder.
- bg-slider.psd and bg-slider-retina.psd - the photo stack background of the slider (.psd vector for retina and non-retina screens);
- bouquet.psd - the bouquet on the left side of the site;
- corners.psd and corners-retina.psd - photo corners;
- invitation.psd - mail invitation header illustration;
- quotes.ai - quotes background;
- heart.psd - heart used as background for post category.
- bg_slider.psd and bg_slider_retina.psd - the photo stack background of the slider (.psd vector for retina and non-retina screens);
- bouquet.psd - the bouquet on the left side of the site;
- paper.psd and paper_retina.psd - content background texture (for retina and non-retina screens));
- corners.psd and corners_retina.psd - photo corners;
- top_left.ai, top_right.ai, bottom_left.ai and bottom_right.ai - content corner ornaments;
- invitation.psd - mail invitation header illustration;
- ornament.ai - ornamental separator;
- quotes.ai - quotes background;
- favicon.psd - the favicon;
- heart.psd - heart used as background for post category.
All the layers are ordered, labeled and organized in groups. Every detail can be modified, including colour/gradient/texture of the ribbons (bouquet and slider ribbon).
Updates
-
V 2.9 [23.07.2016]
Updated RSVP and Wedding Invitation plugin to latest version (1.6).
Added an extra documentation file for RSVP and Wedding Invitation plugin. -
V 2.8 [21.06.2016]
Improved Gallery design.
Added "Display captions on Gallery page" option.
Fixed Gallery bug where captions of different lengths broke the grid. -
V 2.7 [18.06.2016]
Added custom Contact Page with contact details (address, phone, email, website), Google Maps and contact form.
Made caption text display under images on Gallery page.
Improved Theme Options design.
Updated Documentation screenshots and text.
Updated RSVP and Wedding Invitation plugin to latest version. -
V 2.6 [21.03.2016]
Added Right-side Sidebar on WooCommerce shop page template.
Added some WooCommerce shop CSS styles.
Centered gallery on Gallery Page.
Updated TGM Plugin Activation to latest version.
Updated translation files (.po and .mo) and included a translation .pot file.
Included theme Polish translation .po and .mo files (translation courtesy of Ilona Sadowska).
Fixed template name in child theme. -
V 2.5 [01.08.2015]
Major graphic revision (cleaner, more premium design) - Changed backgrounds and left image (bouquet).
Changed from 960px grid to 1170px grid.
Included a child theme.Please check the theme demo at https://craftedpixels.net/demo-wp/vintage-wedding-theme/ before upgrading to version 2.5. There are major graphic changes and you may prefer not to update.
-
V 2.4 [16.06.2015]
Updated PrettyPhoto to 3.1.6 -
V 2.3 [13.05.2015]
Added Hour option for the Countdown. Added option for logo/ single header image upload instead of Bride & Groom photos. Made translatable: Weeks, Days, Hours, Seconds (from Countdown). Updated the translation .po and .mo files. Updated .xml dummy data file. -
V 2.2.1 [23.04.2015]
Updated TGM Plugin Activation to latest version (2.4.1 master branch release - it fixes issue with bulk installing plugins). -
V 2.2 [23.04.2015]
Updated TGM Plugin Activation to latest version.
Made the theme Theme-Check compliant (moved shortcodes functionality in a dedicated plugin, resolved warnings and recommendations).
Fixed bug with some .js file not loading. -
V 2.1 [27.01.2015]
Fixed RSVP form label display bug. -
V 2.0 [09.01.2015]
Improved email invitation template design and made it responsive.
Added invitation.psd file.
Updated the documentation text and screenshots with WordPress 4.
Added WooCommerce css styles.
Fixed bug with Gallery page (content was showing when password protected). -
V 1.9 [01.12.2014]
Added support for WooCommerce.
Updated translation files .po and .mo. -
V 1.8 [17.10.2014]
Added FontAwesome and replaced all icons with Retina-ready FontAwesome icons.
Included Retina-ready backgrounds for all the elements.
Added media queries css styles for Retina/HiDPI screens.
Added .psd source files for the Retina-ready backgrounds.
Added .ai vector source files for corner ornaments (retina and non-retina).
Improved body background design.
Added option for text on Gallery Page.
WordPress 4.0 compatibility (admin options + theme).
-
V 1.7 [19.05.2014]
Added an alternate cursive font compatible with Cyrillic based languages.
Updated screenshot for WordPress 3.9
Changed textdomain. -
V 1.6 [14.01.2014]
Added jQuery calendar datepicker for countdown.
Added option to hide the left image from the layout. -
V 1.5 [13.01.2014]
Removed T(-) Countdown plugin because updating the plugin was erasing the custom theme style.
Added countdown tab and options in Theme Options. -
V 1.4 [01.11.2013]
Included .xml file exported from the demo, for easier setup.
Externalized rsvp functionality to plugin.
Added message textarea to the rsvp form.
Minor bugfix with left image overlapping content on non-retina tablets, when layout was centered.
Minor bugfix with gallery images right margin on smaller resolutions. -
V 1.3 [30.05.2013]
Added option to center layout.
Added "Disable email validation"/captcha option to RSVP form. -
V 1.2.1 [21.05.2013]
Fixed minor bug with auto paragraph when adding shortcodes. -
V 1.2 [19.05.2013]
Fixed compatibility with older php versions (5.2)
Added RSVP and Wedding invitation sending.
Added prettyPhoto - support for videos in lightbox.
Redesigned Admin Panel.
Added .pot file (translation template). -
V 1.1 [16.05.2013]
Added previews of the Theme Options and Gallery control panel on Theme Forest.
Fixed minor display issues on 404 and search result page.
Added lightbox for all the images.
Added admin option for changing the bouquet image in the left. -
V 1.0
Initial release.
Sources and Credits
- Vectors and elements (photo stack slider background, bouquet ribbon, picture corners etc.) included were handcrafted by us;
- Ornaments (website content corners, separator ornament etc.): Vecteezy Premium;
- Icons: FontAwesome;
- Patterns: subtlepatterns.com;
- Flowers: dreamstime.com - properly licensed, adapted and included in the theme;
- Fonts: Google Fonts;
- Slider scripts: WOW Slider - properly licensed, included in the theme;
- Slider and bride&groom images in the demo: stockfreeimages.com - properly licensed, included only for demo purposes.
